 Source: bing.com
Source: bing.comHello Sahabat Ruang Gerak! Bagi para desainer grafis dan pengembang web, Adobe XD menjadi salah satu software wajib yang harus dikuasai. Adobe XD sendiri merupakan software desain UI/UX yang memudahkan para desainer dalam membuat desain web dan aplikasi dengan cepat dan mudah. Nah, pada artikel kali ini kita akan membahas secara lengkap tutorial Adobe XD untuk membuat desain web dan aplikasi dengan mudah.
Apa itu Adobe XD?
 Source: bing.com
Source: bing.comAdobe XD merupakan software desain UI/UX yang dirilis oleh Adobe pada tahun 2016. Dalam software ini, para desainer dapat membuat desain web dan aplikasi dengan cepat dan mudah. Adobe XD juga memiliki berbagai fitur yang memudahkan para desainer seperti prototyping, wireframing, dan lain sebagainya.
Langkah-langkah Membuat Desain Web dan Aplikasi dengan Adobe XD
 Source: bing.com
Source: bing.comBerikut adalah langkah-langkah untuk membuat desain web dan aplikasi dengan Adobe XD:
1. Membuat Dokumen
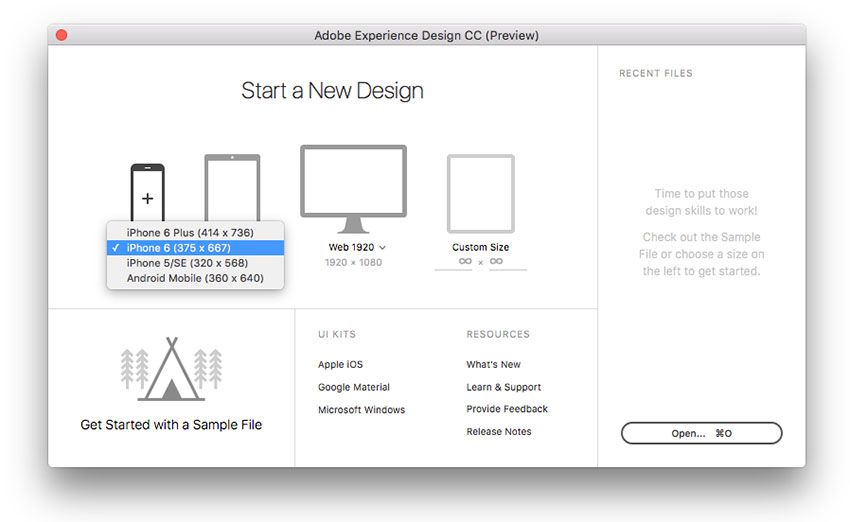
Langkah pertama yang harus dilakukan adalah membuat dokumen baru pada Adobe XD. Pada halaman awal Adobe XD, pilih "Create New" dan pilih jenis dokumen yang ingin dibuat seperti web atau mobile.
2. Membuat Artboard
Setelah membuat dokumen baru, selanjutnya adalah membuat artboard. Artboard merupakan area kerja yang digunakan untuk membuat desain web atau aplikasi. Pilih "Artboard" pada toolbar dan pilih jenis artboard yang ingin dibuat seperti desktop, tablet, atau mobile.
3. Menggunakan Tools Adobe XD
Setelah membuat artboard, selanjutnya adalah menggunakan tools yang ada pada Adobe XD. Beberapa tools yang berguna dalam membuat desain web dan aplikasi antara lain adalah rectangle tool, text tool, dan shape tool.
4. Menambahkan Konten
Setelah menggunakan tools, selanjutnya adalah menambahkan konten seperti teks, gambar, atau ikon pada artboard. Untuk menambahkan teks, cukup gunakan text tool dan ketikkan teks yang diinginkan pada artboard.
5. Menambahkan Interaksi
Setelah menambahkan konten, selanjutnya adalah menambahkan interaksi seperti link atau button pada artboard. Untuk menambahkan link, gunakan prototype tool pada toolbar dan pilih artboard tujuan.
6. Membuat Prototype
Setelah menambahkan interaksi, selanjutnya adalah membuat prototype. Prototype merupakan tampilan interaktif dari desain web atau aplikasi yang dibuat pada Adobe XD. Untuk membuat prototype, pilih "Prototype" pada toolbar dan pilih artboard yang ingin dijadikan prototype.
7. Menambahkan Animasi
Setelah membuat prototype, selanjutnya adalah menambahkan animasi pada desain web atau aplikasi. Pilih "Animate" pada toolbar dan pilih jenis animasi yang diinginkan.
8. Membagikan Desain
Setelah selesai membuat desain web atau aplikasi, selanjutnya adalah membagikan desain tersebut. Pada Adobe XD, desain dapat dibagikan dalam format PDF atau link prototype.
FAQ (Frequently Asked Questions)
 Source: bing.com
Source: bing.comBerikut adalah beberapa pertanyaan yang sering ditanyakan tentang Adobe XD:
1. Apa saja fitur unggulan dari Adobe XD?
Beberapa fitur unggulan dari Adobe XD antara lain adalah prototyping, wireframing, dan fitur collaboration untuk bekerja sama dengan tim.
2. Apakah Adobe XD dapat digunakan untuk membuat desain aplikasi mobile?
Ya, Adobe XD dapat digunakan untuk membuat desain aplikasi mobile.
3. Apakah Adobe XD gratis?
Adobe XD memiliki versi gratis dan berbayar. Versi gratis memiliki fitur yang terbatas, sedangkan versi berbayar memiliki fitur yang lebih lengkap.
4. Apakah Adobe XD sulit dipelajari?
Tidak, Adobe XD mudah dipelajari terutama bagi yang sudah familiar dengan software Adobe lainnya seperti Photoshop atau Illustrator.
5. Apakah Adobe XD cocok untuk pemula?
Ya, Adobe XD cocok untuk pemula yang ingin belajar membuat desain web dan aplikasi.
6. Apakah Adobe XD dapat diintegrasikan dengan software lainnya?
Ya, Adobe XD dapat diintegrasikan dengan software lainnya seperti Photoshop dan Illustrator.
7. Apakah Adobe XD tersedia untuk platform selain Mac?
Ya, Adobe XD tersedia untuk platform Windows dan Mac.
8. Apakah Adobe XD dapat digunakan untuk membuat desain website?
Ya, Adobe XD dapat digunakan untuk membuat desain website.
9. Apakah Adobe XD lebih baik dari software desain UI/UX lainnya?
Tergantung kebutuhan masing-masing. Namun, Adobe XD memiliki fitur yang lengkap dan mudah digunakan sehingga banyak digunakan oleh para desainer grafis dan pengembang web.
10. Apakah Adobe XD dapat menghasilkan desain yang responsif?
Ya, Adobe XD dapat menghasilkan desain yang responsif dengan menggunakan fitur Grid pada toolbar.
Kesimpulan
 Source: bing.com
Source: bing.comDalam artikel ini, kita telah membahas secara lengkap tutorial Adobe XD untuk membuat desain web dan aplikasi dengan mudah. Dengan mengikuti langkah-langkah yang telah dijelaskan, para desainer grafis dan pengembang web dapat membuat desain web dan aplikasi dengan cepat dan mudah menggunakan Adobe XD. Jangan lupa untuk terus belajar dan mengembangkan kemampuan kita dalam menggunakan software desain UI/UX yang lainnya. Sampai jumpa di artikel lainnya!