 Source: bing.com
Source: bing.comHello, Sahabat Ruang Gerak! Apakah Anda ingin belajar bahasa pemrograman terbaru untuk membuat aplikasi web yang keren dan interaktif? Jika iya, maka Vue JS adalah jawabannya! Dalam artikel ini, saya akan memberikan tutorial Vue JS yang mudah dipahami dan akan membantu Anda memulai perjalanan pembuatan aplikasi web yang menarik. Yuk, simak selengkapnya!
Apa Itu Vue JS?
 Source: bing.com
Source: bing.comVue JS merupakan salah satu framework JavaScript yang terkenal. Dibuat oleh Evan You, framework ini sangat populer karena mudah dipelajari dan digunakan. Selain itu, Vue JS juga memiliki performa yang sangat baik dan dapat digunakan untuk membuat aplikasi web dengan tampilan yang menarik secara cepat.
Langkah Pertama dalam Belajar Vue JS
Langkah pertama dalam belajar Vue JS adalah dengan mempelajari konsep dasarnya. Anda harus memahami bagaimana Vue JS bekerja dan cara menggunakannya dalam pembuatan aplikasi web. Beberapa konsep dasar dalam Vue JS adalah:
- Directives
- Components
- Computed Properties
- Watchers
- Events
Cara Memulai Proyek Vue JS
 Source: bing.com
Source: bing.comSetelah memahami konsep dasar dalam Vue JS, langkah selanjutnya adalah memulai proyek Vue JS. Ada beberapa cara untuk memulai proyek Vue JS, namun yang paling mudah adalah dengan menggunakan Vue CLI. Berikut adalah langkah-langkah untuk memulai proyek Vue JS dengan Vue CLI:
- Install Node.js di komputer Anda.
- Buka terminal dan jalankan perintah berikut:
npm install -g @vue/cli - Buat proyek Vue JS baru dengan menjalankan perintah
vue create namaprojek - Jalankan proyek dengan perintah
npm run serve
Dengan langkah-langkah di atas, Anda sudah bisa memulai proyek Vue JS Anda. Selanjutnya, Anda bisa mempelajari konsep-konsep dasar dalam Vue JS dan mulai menciptakan aplikasi web yang menarik.
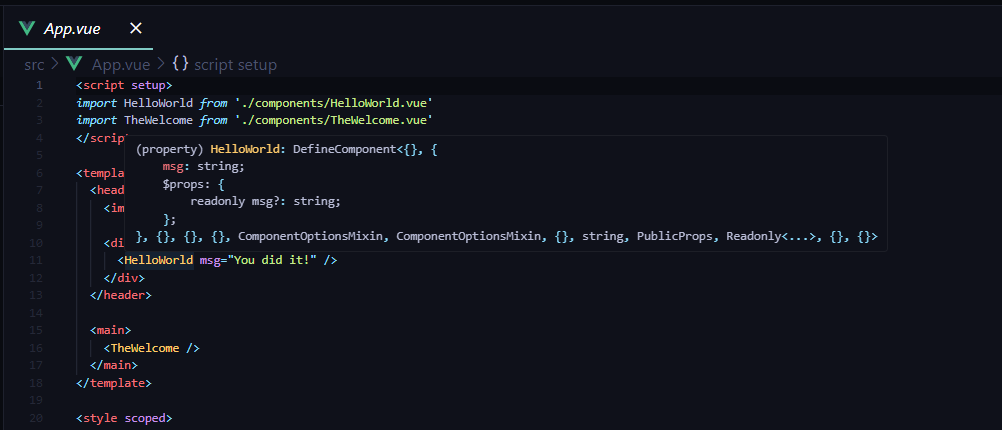
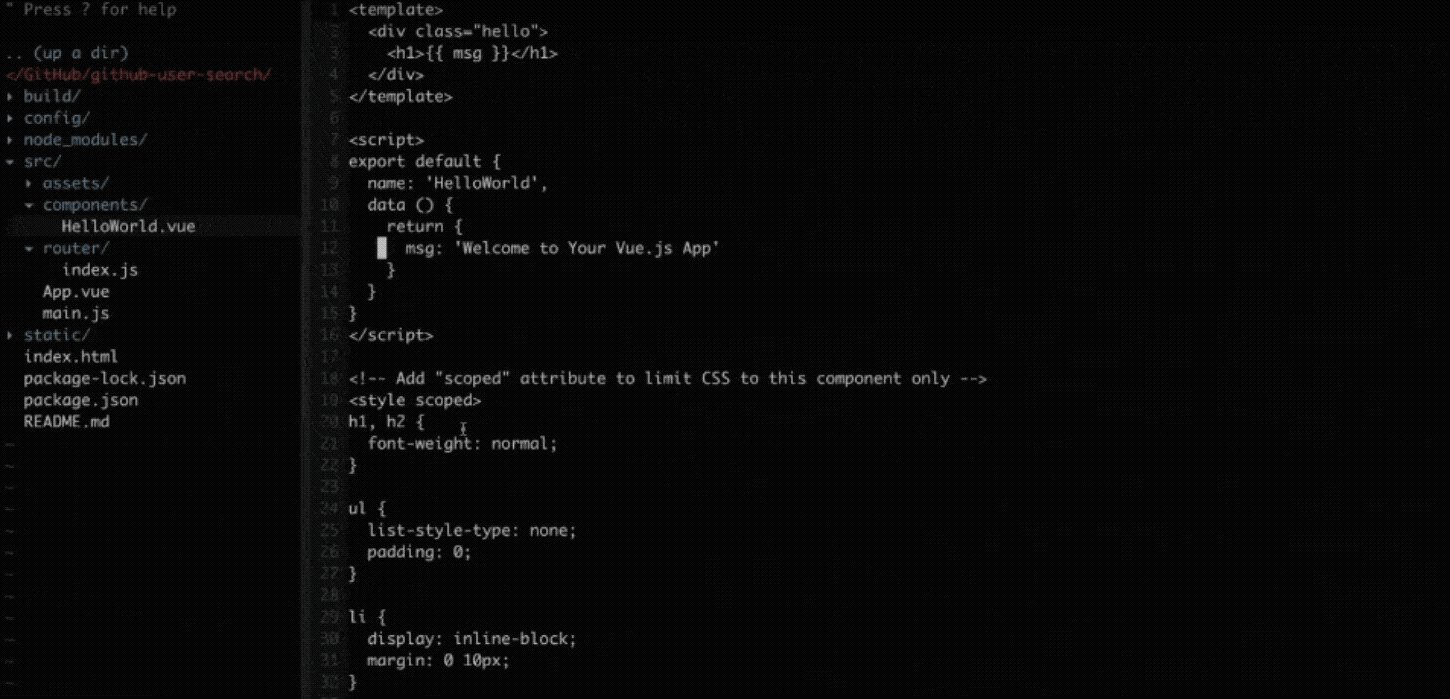
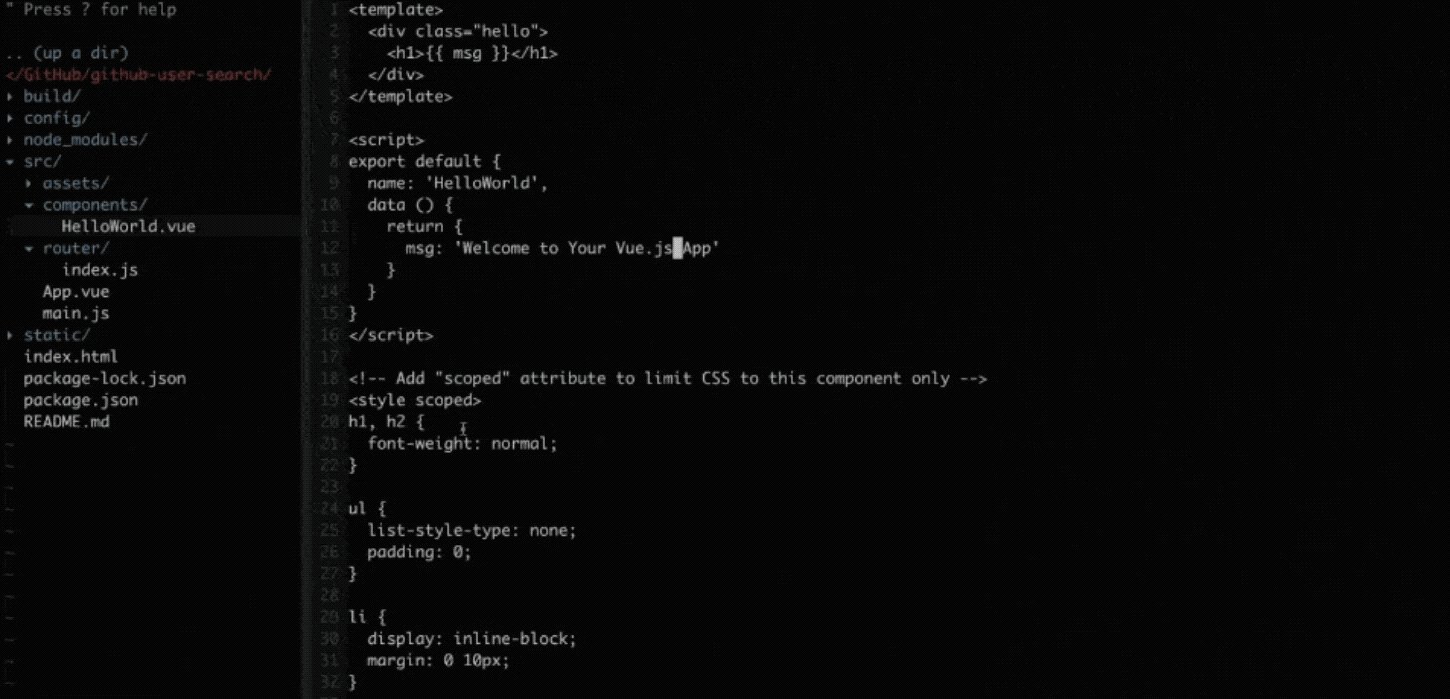
Membuat Component dalam Vue JS
 Source: bing.com
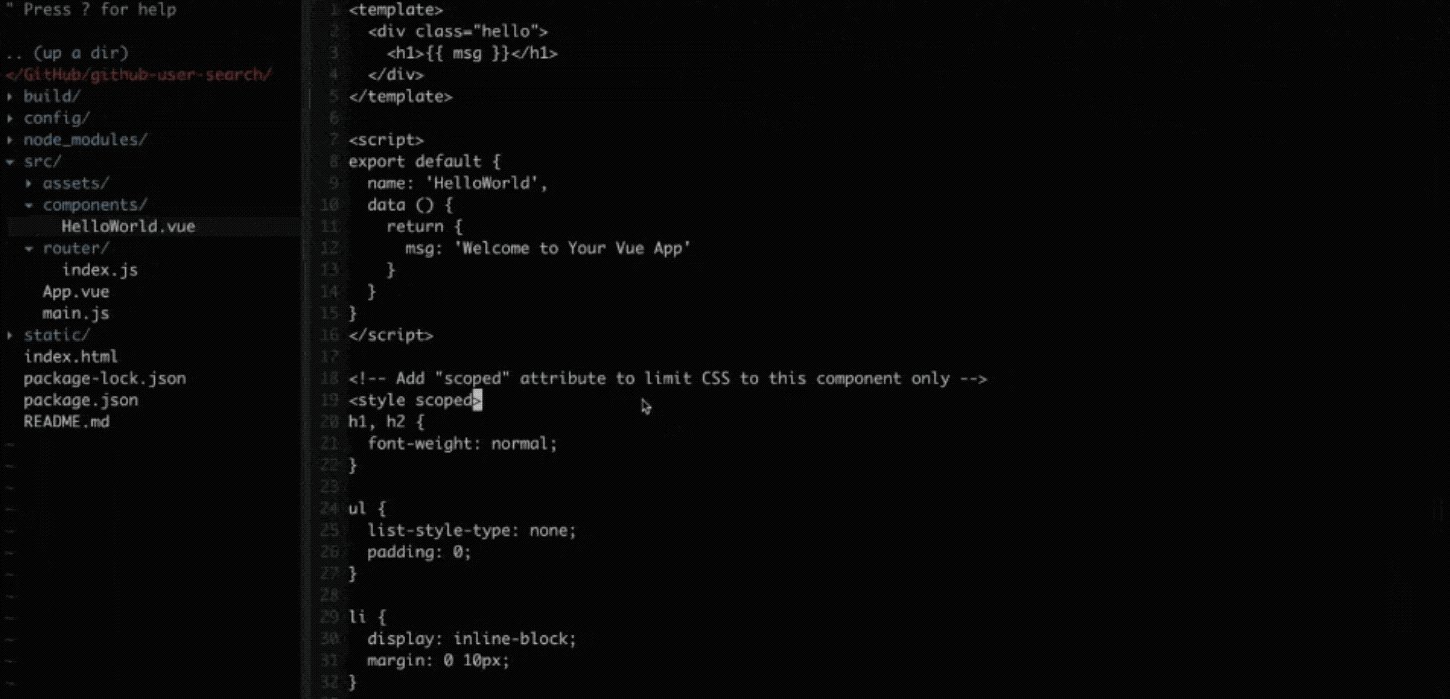
Source: bing.comSalah satu fitur terbaik dalam Vue JS adalah kemampuan untuk membuat komponen. Komponen dalam Vue JS adalah bagian dari aplikasi web yang dapat digunakan kembali. Dalam pembuatan aplikasi web, biasanya kita akan membuat banyak komponen yang berbeda untuk berbagai keperluan. Berikut adalah contoh kode untuk membuat komponen dalam Vue JS:
<template><div><h2>Judul Komponen</h2><p>Isi Komponen</p></div></template><script>export default {name: 'NamaKomponen',data() {return {data: 'Data Komponen'}}}</script>Dalam kode di atas, kita membuat sebuah komponen dengan judul dan isi. Kita juga menambahkan data ke dalam komponen tersebut. Dengan menggunakan komponen, Anda bisa membuat aplikasi web yang lebih modular dan mudah di-maintain.
Menggunakan Vue JS dalam HTML
 Source: bing.com
Source: bing.comSelain membuat komponen, Vue JS juga bisa digunakan dalam HTML. Berikut adalah cara untuk menggunakan Vue JS dalam HTML:
<div id="app">{{ pesan }}</div><script>var app = new Vue({el: '#app',data: {pesan: 'Hello, World!'}})</script>Dalam kode di atas, kita menambahkan Vue JS ke dalam HTML dan menampilkan pesan di dalam div dengan id "app". Data pesan diambil dari variabel dalam Vue JS.
Menggunakan Vue Router
 Source: bing.com
Source: bing.comVue Router adalah salah satu plugin Vue JS yang digunakan untuk membuat aplikasi web yang lebih kompleks dengan navigasi yang lebih baik. Dalam Vue Router, kita dapat membuat rute untuk setiap halaman dalam aplikasi web dan mengontrol navigasi antar halaman. Berikut adalah contoh kode untuk menggunakan Vue Router:
import Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter)const router = new VueRouter({routes: [{ path: '/', component: Home },{ path: '/about', component: About }]})new Vue({router,render: h => h(App)}).$mount('#app')Dalam kode di atas, kita membuat rute untuk halaman Home dan About. Setiap rute mempunyai path dan component yang sesuai. Kita juga menambahkan Vue Router ke dalam Vue JS.
FAQ
 Source: bing.com
Source: bing.com1. Apa itu Vue JS?
Vue JS adalah salah satu framework JavaScript yang terkenal. Dibuat oleh Evan You, framework ini sangat populer karena mudah dipelajari dan digunakan.
2. Bagaimana cara memulai proyek Vue JS?
Anda bisa memulai proyek Vue JS dengan menggunakan Vue CLI. Pertama, install Node.js di komputer Anda. Selanjutnya, buka terminal dan jalankan perintah berikut: npm install -g @vue/cli. Setelah itu, buat proyek Vue JS baru dengan menjalankan perintah vue create namaprojek. Terakhir, jalankan proyek dengan perintah npm run serve.
3. Apa itu komponen dalam Vue JS?
Komponen dalam Vue JS adalah bagian dari aplikasi web yang dapat digunakan kembali. Dalam pembuatan aplikasi web, biasanya kita akan membuat banyak komponen yang berbeda untuk berbagai keperluan.
4. Apa itu Vue Router?
Vue Router adalah salah satu plugin Vue JS yang digunakan untuk membuat aplikasi web yang lebih kompleks dengan navigasi yang lebih baik. Dalam Vue Router, kita dapat membuat rute untuk setiap halaman dalam aplikasi web dan mengontrol navigasi antar halaman.
5. Apa kelebihan Vue JS?
Vue JS memiliki performa yang sangat baik dan mudah dipelajari. Selain itu, Vue JS juga sangat fleksibel dan dapat digunakan untuk membuat aplikasi web dengan tampilan yang menarik secara cepat.
6. Apa saja konsep dasar dalam Vue JS?
Beberapa konsep dasar dalam Vue JS adalah directives, components, computed properties, watchers, dan events.
7. Apakah Vue JS gratis?
Ya, Vue JS adalah open source dan gratis digunakan.
8. Dapatkah saya menggunakan Vue JS dalam aplikasi web saya?
Tentu saja! Vue JS dapat digunakan dalam pembuatan aplikasi web yang menarik dan interaktif.
9. Apa yang membedakan Vue JS dengan framework JavaScript lainnya?
Vue JS memiliki performa yang sangat baik dan mudah dipelajari. Selain itu, Vue JS juga sangat fleksibel dan dapat digunakan untuk membuat aplikasi web dengan tampilan yang menarik secara cepat.
10. Apakah saya perlu belajar JavaScript terlebih dahulu sebelum belajar Vue JS?
Ya, Anda perlu memahami dasar-dasar JavaScript sebelum belajar Vue JS. Namun, jika Anda sudah terbiasa dengan JavaScript, belajar Vue JS akan lebih mudah dan menyenangkan.
11. Dapatkah saya menggunakan Vue JS bersama dengan framework JavaScript lainnya?
Tentu saja! Vue JS dapat digunakan bersama dengan framework JavaScript lainnya seperti React dan Angular.
12. Apakah Vue JS cocok untuk pemula?
Ya, Vue JS sangat cocok untuk pemula karena mudah dipelajari dan digunakan. Namun, Anda juga memerlukan dasar-dasar JavaScript untuk memahami konsep-konsep dasar dalam Vue JS.
13. Dapatkah saya membuat aplikasi web yang kompleks dengan Vue JS?
Tentu saja! Vue JS sangat fleksibel dan dapat digunakan untuk membuat aplikasi web yang kompleks dan menarik.
Kesimpulan
 Source: bing.com
Source: bing.comVue JS adalah salah satu framework JavaScript yang terkenal dan sangat populer. Dalam artikel ini, saya telah memberikan tutorial Vue JS yang mudah dipahami dan akan membantu Anda memulai perjalanan pembuatan aplikasi web yang menarik. Dengan mempelajari konsep dasar dalam Vue JS dan menggunakan fitur-fitur yang disediakan, Anda dapat membuat aplikasi web yang menarik dan interaktif. Yuk, mulai belajar Vue JS sekarang juga!